New Ideation, New Discovery
Week 4 Updates
- new brainstorming method
- second prototype development
Following the momentum from Quarters, we are excited and ready to take all of our learnings and apply them into our second prototype. During a meeting with John and Ricardo, we were introduced to a new brainstorming method. They encouraged us to break up into small teams and rapidly ideate and generate a plethora of ideas. This was in contrary to our first prototype ideation, which stemmed from a team discussion where we essentially followed an idea after only coming up with a few. Prototype 1 brainstorming was too contrived and narrow, and in retrospect, we should have spent more time on the ideation phase. This new method felt like a step in the right direction as it would allow for creative experimentation while yielding valuable source material that even if not directly picked, could both directly and indirectly influence prototype development. John and Ricardo additionally mentioned devising a system to evaluate our ideas, so we came up with a quick metric. We also had a conversation about brainstorming with Dave Culyba, which generated an idea to first break up into two teams – the tech team and the music team to come up with ideas pertaining to fun VR for the latter and existing music teachings for the former. We thought of this as powerful pre-brainstorm homework, that could help bring inspiration and understanding of both the entertainment and educational domain of our second prototype. So, we settled on our theory concept – chord progressions and then broke off into two teams: A) Noah and Yuji and B) Wish, Wizard, and Jack
Brainstorming
Back in tandem, each team shared their discoveries. The sound team discussed how chord progressions are all about atmosphere and emotion, and how the relationship between chords produces an emotional effect. They looked at popular progressions and identified the metaphor of a progression as a recipe to fulfil a desired emotion. The tech and art team shared a collection of mechanics and games that use the VR space really well.

With proper context in place – chord progressions and VR – we then broke up into teams again for rapid ideation. This time, disciplines were crossed. The teams consisted of A) Wish, Wizard, and Yuji and B) Noah and Wizard. We set a 20 minute timer and each team then generated 10 ideas each, for a grand total of ~20 ideas.

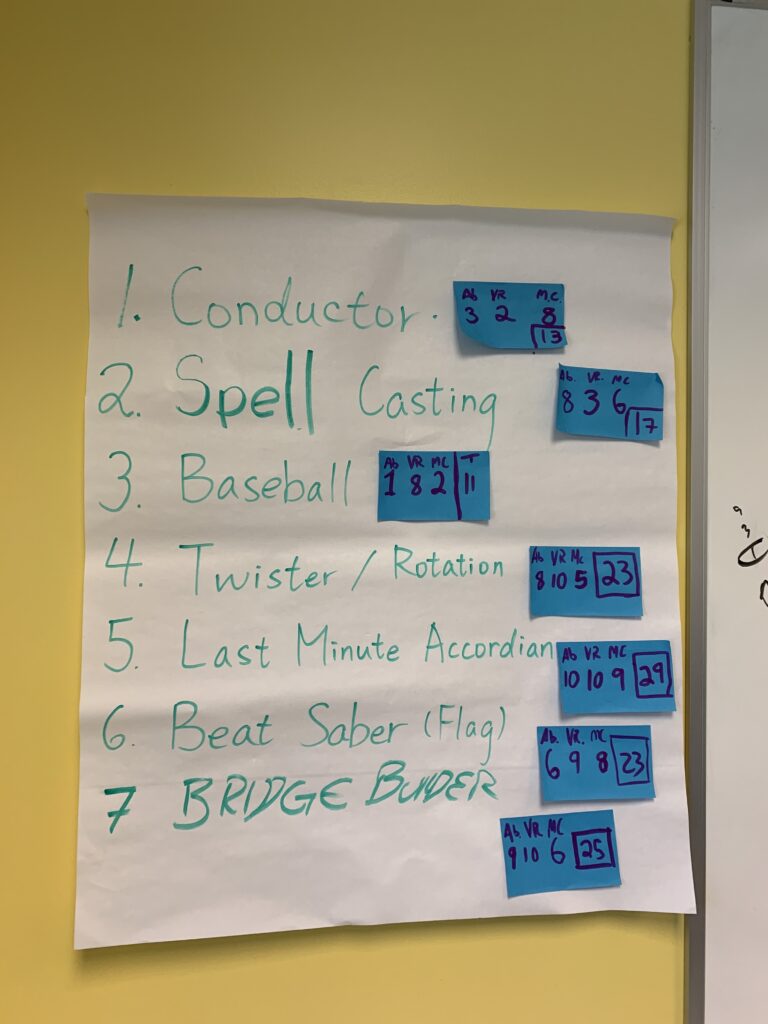
Next, as a team we picked the most compelling ideas, and came up with a metric to evaluate them. We landed on three evaluation categories:
- Abstraction: How well does it use metaphor and abstraction.
- VR: How well does it use the VR space.
- Musical Conveyance: How well does it convey the musical concept.


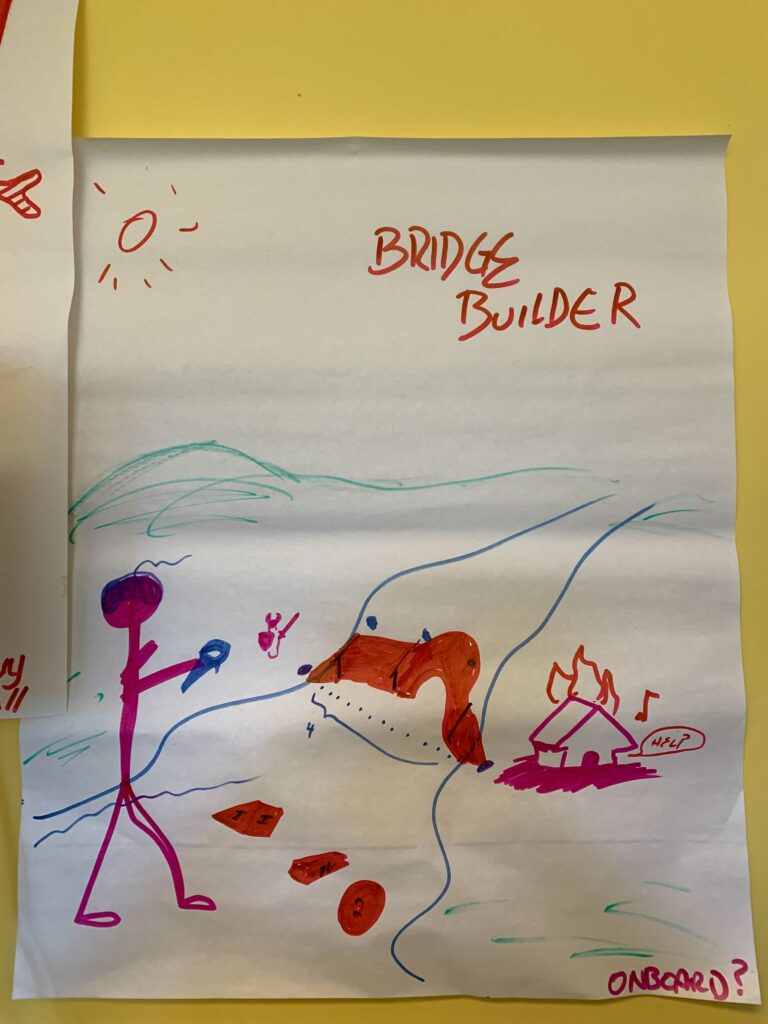
According to the metric, the strongest idea was Last Minute Accordian. A close second was Bridge Builder, an experience where the guest plays as a deity who helps vikings cross a river by building musical bridges. Each chord is a bridge, and when the vikings cross the bridge, they vocalize the progression. This idea did a great job of visualizing the relationship between chords, but we felt like it was a bit too metaphorical in conveying the musicality of chords. We liked Last Minute Accordian just a bit more, because it gave guests a tool for directly engaging with music akin to performing, and it was influenced by the success of our pullback m mechanism in prototype 1.
Prototype 2 – Last Minute Accordion
Our second prototype goes as follows. You are at a party, festival, or wedding, and the accordion player who was supposed to play doesn’t show up. So you must fill the throne and entertain the guests with your music. The guest uses a squeezing mechanism to horizontally stretch the accordion, allowing them to change the chord. For approachability, we will most likely stay in the key of C Major, so the mapping would be as follows:
- 1 = C Major
- 2 = D minor
- 3 = E minor
- 4 = F Major
- 5 = G Major
- 6 = A minor
- 7 = B diminished
The squeezing mechanism is similar to the pullback mechanism, but instead of pitches it is chords, and instead of the Y axis, it is the X axis. There will be a diegetic chord book [we are thinking of having a man in the back who is holding a sign] that informs the guest of what progressions to play. We want the guest to learn about chord progressions by essentially playing short songs, and hope that they will be able to develop a curiosity about how certain chord relationships can affect emotion. For starters, the guest will first play a 1-4-5-1 which is a happy progression. The audience will feedback with cheers. Next, the guest will have to play a typically sad progression such as a 4-5-6-3, and the audience will feedback with small cries. We want to use color to help feedback to the guest the relationship between the chords. We did a paper prototype with a naieve guest, Bob, and with Wizard.
We found that while at first Bob and Wizard followed the progression recipes, they began to really enjoy experimenting and exploring. They were looking to find what sounded good to them. For instance, Bob once tried playing the chords consecutively from 1 to 7, and felt that it didn’t sound great. He then tried playing only the odds in succession, and was pleasantly surprised. The point is, we realized that while our guests were interested in having recipes, they enjoyed additionally being able to find out patterns on their own terms. Another discovery, was that emotion is very subjective. Wizard found most of the progressions to be happy. Additionally, instrumentation can impact emotion. For our demo, Yuji used a watery, ethereal synthesizer, mixed with an accordion, which produced a peaceful atmosphere. Moving forward, we will iterate on our experience by embracing discovery. Instead of the guest being told what to play, we might allow them to play, and then tell them what they played, and allow them to listen back, so they are discovering and learning how chords sound in relation to one another, and what the emotional resonance feels like to them. Next week we will iterate our design and do another round of paper prototyping to finetune.