Week 12 is our last week of finishing major work on design and art before soft opening where the team put together the finishing touches on design documentation and artwork. Additionally, the team is putting together a 3-min trailer video that succinctly explains what our game is about.
The team does not have the bandwidth and time to completely finish all the concept art for all the characters in the game, so we will leave that part of the game design document a bit open so the next team could have some space to determine which direction they would love to go.
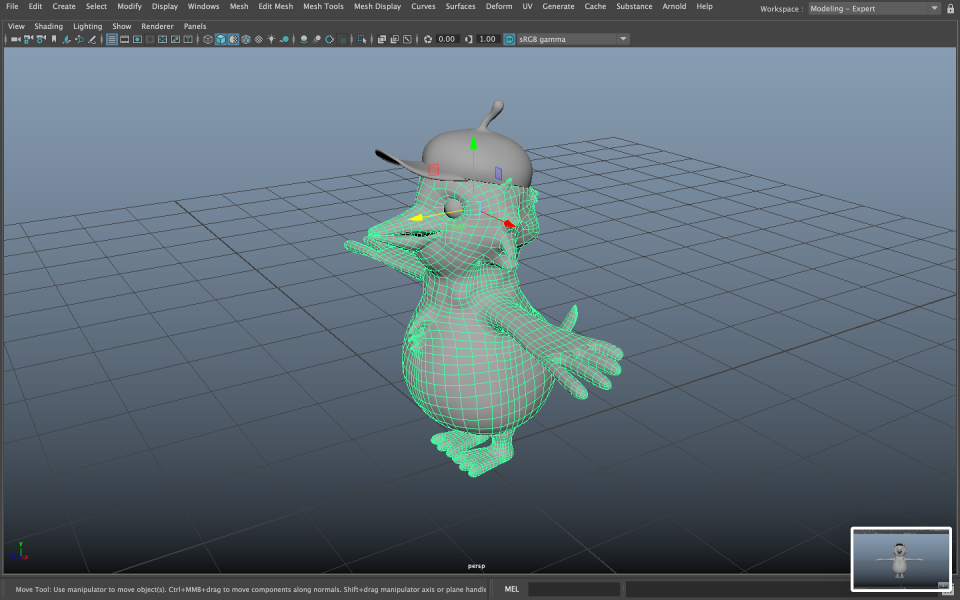
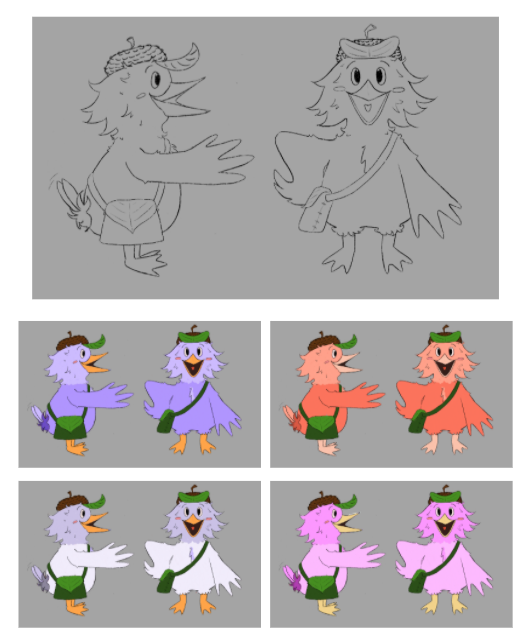
On the art side, the team has finished modeling and coloring Peck’s model, as well as coming up with a model sheet for Peck that includes a variety of Poses. The purpose of this is so that when the faculty asks the question: “How does peck fight?”, they could take a look at this model sheet and then have a crystal clear image in their head. In addition to Peck’s model sheet, the team is also thinking about coming up with model sheets for some of the key NPC characters that will populate the woodland city. One more benefit of having a model sheet is that the 3D artists next semester will be able to understand how to create these characters in a 3D model.
Moving to the design team, the first draft of the game design document is finished. At this point, the team came to the realization that to convince the faculty that this is a fun and cute game to “play”, the team almost certainly needs to showcase a level relatively late in the game where all tricks and skills of the player are put into test. The design team will work on such a level next week that combines all the aforementioned needs.
Thinking about next week, we will have softs where the team will sit down with faculty, and discuss how to best finish our project with the time remaining.